
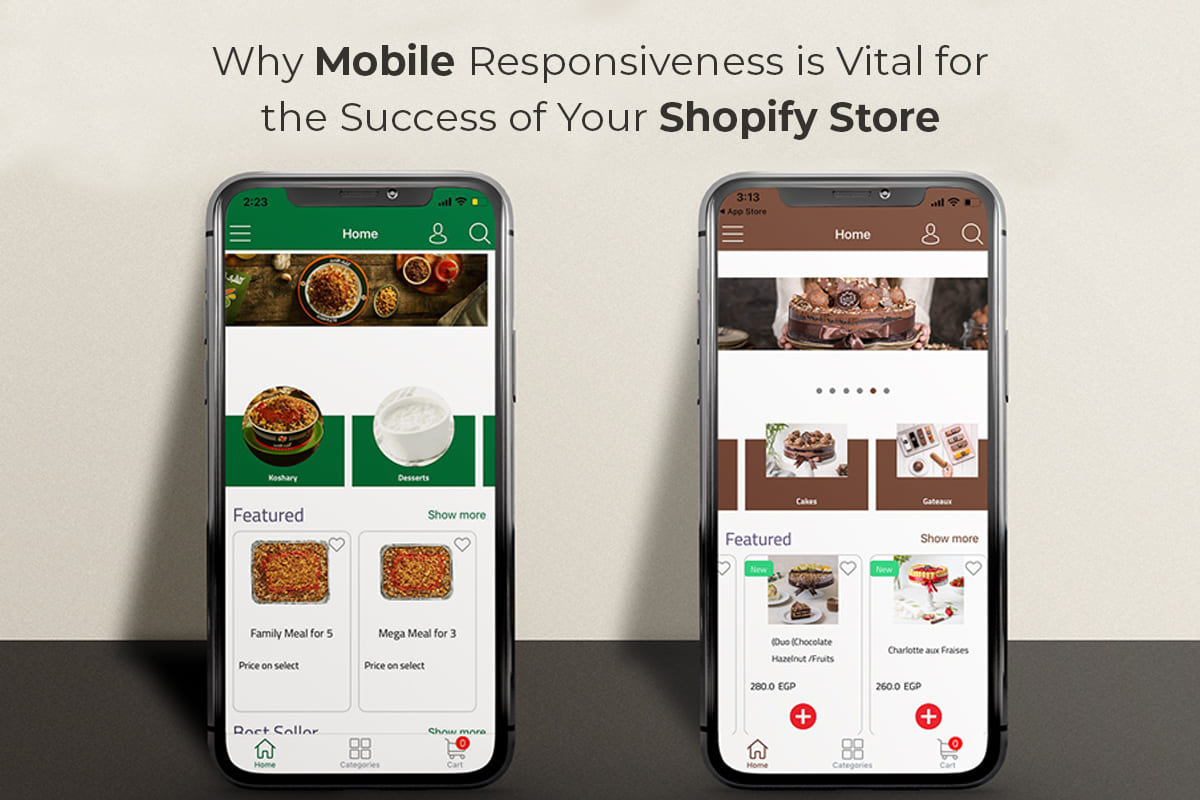
Are you an e-commerce entrepreneur who wants to establish a successful online store? In today’s era, where most people use mobile devices to access the internet, mobile responsiveness has become a critical factor for online businesses to succeed. If you own a Shopify store, then it’s essential to ensure that your website is mobile-responsive. In this article, we’ll explore why mobile responsiveness is vital for the success of your Shopify store, and how it can impact your online business.
Shopify is one of the most popular e-commerce platforms that allow entrepreneurs to set up an online store with ease. However, having a Shopify store is not enough to succeed in the competitive world of e-commerce. To ensure the success of your online store, you need to make sure that your website is mobile responsive
What is Mobile Responsiveness?
Mobile responsiveness is the ability of a website to adapt its layout and design to fit different screen sizes and resolutions. In other words, a mobile-responsive website looks good and functions well on any device, including desktops, laptops, tablets, and smartphones.
Why Mobile Responsiveness is Vital for the Success of Your Shopify Store
Having a mobile-responsive website is not just a matter of aesthetics. It can impact your online business in several ways. Here are some reasons why mobile responsiveness is vital for the success of your Shopify store.
1. Increased Mobile Traffic
According to Statista, mobile devices accounted for more than half of all internet traffic worldwide in 2020. It means that most people access the internet using their smartphones or tablets. If your website is not mobile-responsive, then you might be missing out on a significant portion of your potential customers.

2. Better User Experience
When people visit your online store using their mobile devices, they expect to have a smooth and hassle-free experience. A mobile-responsive website ensures that your website’s layout and design adapt to the device’s screen size, making it easy for visitors to navigate and access your content. On the other hand, if your website is not mobile responsive, it can lead to a frustrating user experience, resulting in high bounce rates and low conversions.

3. Higher Search Engine Rankings
Google has made it clear that mobile responsiveness is a critical factor in its search algorithm. In other words, if your website is not mobile responsive, it can negatively impact your search engine rankings. On the other hand, a mobile-responsive website can improve your website’s visibility and help you rank higher in search engine results pages (SERPs).

4. Increased Conversions
A mobile-responsive website can also lead to higher conversions. When your website is optimized for mobile devices, it makes it easier for visitors to access your content and make purchases. On the other hand, if your website is not mobile responsive, it can lead to a frustrating user experience, resulting in abandoned shopping carts and lost sales.

5. Competitive Advantage
Finally, having a mobile-responsive website can give you a competitive advantage over other online stores that are not optimized for mobile devices. In today’s era, where most people use their smartphones to shop online, having a mobile-responsive website can help you attract more customers and stand out in a crowded market.

How to Make Your Shopify Store Mobile Responsive
Making your Shopify store mobile responsive is crucial in today’s world where the majority of online shopping is done through mobile devices. Fortunately, Shopify has built-in features and tools to help you create a responsive design that looks great on any device.
Here are some tips to make your Shopify store mobile responsive:
1. Choose a responsive theme: Start by choosing a responsive theme that automatically adjusts the layout and design based on the size of the device’s screen. Shopify has a wide variety of mobile-responsive themes to choose from, so select one that fits your brand and products.
2. Optimize images: Large, high-resolution images can take up a lot of space on a mobile device and slow down page loading times. Optimize your images for mobile devices by compressing their size and reducing their resolution without sacrificing quality.
3. Simplify your design: Keep your design simple and uncluttered. Use a clean layout with ample white space, and avoid using too many fonts or colors. The goal is to make it easy for visitors to navigate your store on a small screen.
4. Use mobile-friendly navigation: Your navigation menu should be easy to use on a mobile device. Use a hamburger menu, which is the three-lined icon that opens a menu when clicked, and make sure it’s easy to access and navigate.
5. Optimize your content: Use short paragraphs, bullet points, and headings to break up your content and make it easy to read on a small screen. Avoid using small fonts that are difficult to read, and ensure that your call-to-action buttons are large enough to be easily clicked.
6. Test your store on multiple devices: Test your store on multiple devices, including smartphones and tablets, to ensure that it looks and functions correctly. This will help you identify any issues that need to be fixed.
Conclusion
In conclusion, mobile responsiveness is crucial for the success of your Shopify store. With more people using mobile devices to access the internet, having a mobile-responsive website can lead to increased traffic, better user experience, higher search engine rankings, increased conversions, and competitive advantage. To make your Shopify store mobile responsive, choose a responsive theme, optimize your images, simplify your design, use mobile-friendly navigation, optimize your content, and test your store on multiple devices. By implementing these tips, you can create a website that looks great and functions well on any device, and attract more customers to your online store.
